引言
網頁設計越來越依賴Flash等插件支持視頻和音頻等組件以及高度圖形化和交互的應用程序,帶來便利之時,同時也在制約著網頁設計的自由之路。HTML5作為HTML和CSS規范的最新版本不再需要這些額外的瀏覽器組件來促進此類功能,W3C預計HTML5在2022年將會成為主流。HTML5中增加了許多新特性,例如嵌入音頻、視頻和圖片的函數、客戶端存儲數據、交互式文檔等,通過制定如何處理所有HTML元素以及如何從錯誤中恢復的精確規則,HTML5進一步增強了互動性,并有效減少了開發成本,使得HTML5被廣泛認為是計劃在2010年出現的最重要的新技術之一。本文將探討研究HTML5的核心技術的革新。
1 HTML5的技術革新
HTML5的革新,可以總結為:語義明確的標簽體系、化繁為簡的網頁富媒體技術、神奇的本地數據存儲技術、不需要插件的動畫(Canvas)、強大的APl支持。HTML 5讓人機交互,人網交互變得更加舒適,更加貼合用戶。以往對富媒體應用與本存儲的支持乏力也不再是瀏覽器的切膚之痛,將web從多變的內容平臺推向標準化的應用平臺。
1.1結構更明確簡潔

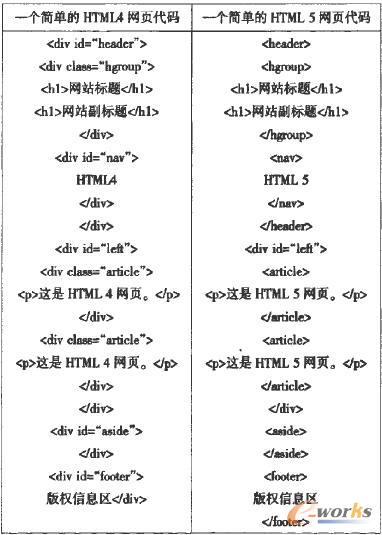
表1 HTML4網頁與HTML 5網頁代碼對比表
隨著網頁內容和形式的日益豐富,僅用原有的xhtml標簽去語義化顯然已經力不從心。因此HTML5提供了一系列新的標簽及相應屬性,以反應現代網站典型語義。我們寫出一個簡單的例子來分析其革新之處。
通過表1可以看到。我們用這些新元素來替換的是ID。這四個新元素:section、article、aside和nav。之所以說它們強大,原因在于它們代表了一種新的內容模型。一種HTML中前所未有的內容模型——給內容分區。在此之前,我們一直都在用div來組織頁面中的內容,div本身并沒有語義。但section、article、aside和nav實際上明確告訴你——這一塊就像文檔中的另一個文檔一樣。位于這些元索中的任何內容。都可以擁有自己的概要、標題,自己的腳部。
標準瀏覽器(比如Firefox、Chroome甚至新版的IE)都可以帶引客戶直接跳轉。HTML4網頁的問題是DIV的ID值是設計者給定的,DIV這個標簽是無語義的,所以,瀏覽器并不知道哪個應該是導航鏈接所在區塊。HTML5書寫的網頁。用新的標記標識出導航區塊,使得瀏覽器更好的識別網頁內容。
另外HTML5還摒棄了許多冗余的代碼設計,使得代碼的設計更加的簡潔明確。
1.2降低插件的重要性,支持網頁端的Audio、Video等多媒體功能
聲音、動畫及一些非常生動的網頁,通過Sun、Adobe、RealAudio、微軟等公司開發的插件讓人耳目一新。然而混亂的是插件的接口是向所有人開放的,安全性讓人堪優。其中最有名的插件就是Flash,我們幾乎要經常更新插件,其他類似的插件更是數不勝數。
在2007年,Opera在Web Hypertext Application Technology Working Group(WHATWG)工作草案中提議使用<video>標記,其目的是“將視頻制作成—個的網絡組件,以—個輕松、開放的解決方案來將視頻整合到網頁、且在瀏覽器上本地支持視頻”,比起插件所需的冗長的對象嵌入標記。它更優雅更易于操作。現在,在網頁中實現視頻的代碼簡單且干凈。如需在HTML5中顯示視頻,您所有需要的是:
<video fire=“movie:ogg”eontrols=“controh”></video>
當前,video元素支持三種視頻格式:
Ogg=帶有Theora視頻編碼和Vorbis音頻編碼的Ogg文件
MPEG4=帶有H.264視頻編碼和AAC音頻編碼的MPEG4文件
WebM=帶有VP8視頻編碼和Vorbis音頻編碼的WebM文件
當然運用插件與否取決于你想傲的事情。如果你想建立一個專業的3D世界,正如在復雜的Flash和Shoekwave游戲中所看到的那樣,你還得依賴插件技術,因為這些插件技術可以直接訪問視頻硬件,運行3D游戲。即便如此,HTMLS帶來的資源節約還是足夠讓我們震驚的。
1.3支持動態生成圖像
過去,網頁中顯示的圖像來自于GIF或JPG圖像,而在HTML5中,圖像可能并不是直接來自圖像文件,而是由某個Canvas(畫布)對象臨時生成的。網絡上已經出現了大量的非常好的圖形庫,這些圖形庫的存在使得動態生成圖像更加容易。如今,JavaScript層可以根據數據進行計算然后繪制出圖形,完全可以讓網絡上的一切變得更加生動,而純文本內容越來越少。HTML5環境讓Web開發人員更易于開發出復雜的圖像。這里可能存在的—個同題是,這種圖像的處理可能會帶來很大負擔,比如對客戶端的處理器處理能力有一定要求,但是開發者不應該因擔心影響性能就不讓用戶體驗生動的圖像,只是開發者應該做出一個折中的選擇。
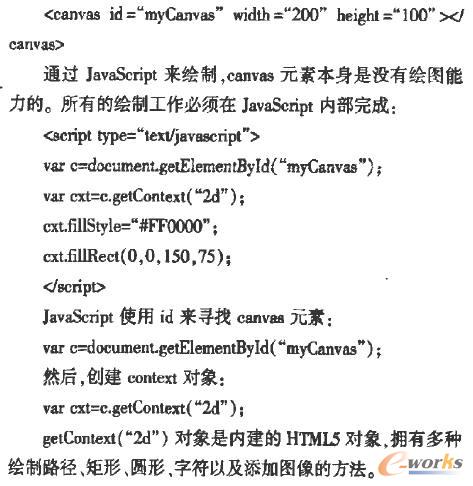
HTML5的矢量繪圖的功能由Canvas標簽和各種繪圖API構成。在JavaSeript的腳本中,通過Canvas節點可以獲得繪圖上下文,通過它調用API就可以繪制各種矢量圖醞布是一個矩形區域,您可以控制其每一像素。canvas擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。

1.4本地存儲允許Web程序利用
IE瀏覽器端的本地存儲空間存儲允許最多300個Cookie。最多存儲4096個字節的內容。不過,真正實用的Web程序,可能需要比這更多的存儲空間。例如,以前的Dojo工具包使用Flash插件來分配用戶硬盤上的部分空間,把它留給瀏覽器使用,而現在使用HTML5就可以達到同樣的目的。
1.5 Widget將更豐富
JavaScript和CSS為基礎的DHTML技術的迅猛發展,頁面設計的易用性、功能性和交互性已經成為了業界的主流趨勢。但是,前端大規模的JavaScript和CSS開發的復雜度比較高,而且還要支持不同的瀏覽器平臺,出了很多JavaScript庫用來幫助前端開發者,如jQllery、YUI Library、Ext JS等。HTML5為Widget提供了一個相互通信的標準機制。盡管仍然不能夠相互進入對方的運行環境中,但它們可以相互發送信息來協同工作了。
2 HTML5發展中存在的問題
HTML5繼承Web應用開發簡單、部署升級方便、可以跨平臺,又能像本地應用那樣功能強大,操作體驗簡便友好。目前存在制約HTML5業務發展的一些問題。當然。這些不足或問題。并非不可克服:瀏覽器對HTML5的兼容性參差不齊,導致部分HTML5應用無法跨平臺;源代碼對用戶可見,容易被拷貝;HTML5應用的可用性,受制于網絡狀況的穩定性;缺少優秀的HTML5應用開發工具,影響應用的質量和數量。
如今已經有越來越多的門戶網站在嘗試使用HTML5,當大家都切身體會到這種新的網頁標準所帶來的視覺沖擊、技術改善、資源節約等諸多便利,相信會加快HTML5頁面的普及,雖然目前面臨的問題和挑戰依然很多,盡管HTML5還有很遠的路要走,但其正在改變Web,也必然改變Web。
核心關注:拓步ERP系統平臺是覆蓋了眾多的業務領域、行業應用,蘊涵了豐富的ERP管理思想,集成了ERP軟件業務管理理念,功能涉及供應鏈、成本、制造、CRM、HR等眾多業務領域的管理,全面涵蓋了企業關注ERP管理系統的核心領域,是眾多中小企業信息化建設首選的ERP管理軟件信賴品牌。
轉載請注明出處:拓步ERP資訊網http://m.hanmeixuan.com/
本文標題:淺談HTML5的技術革新